Project Stormfly
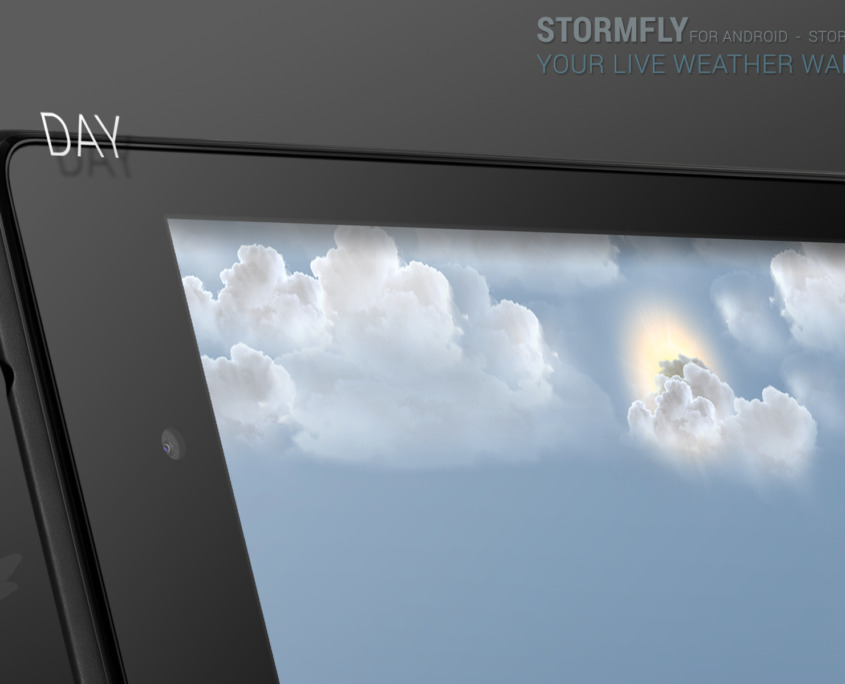
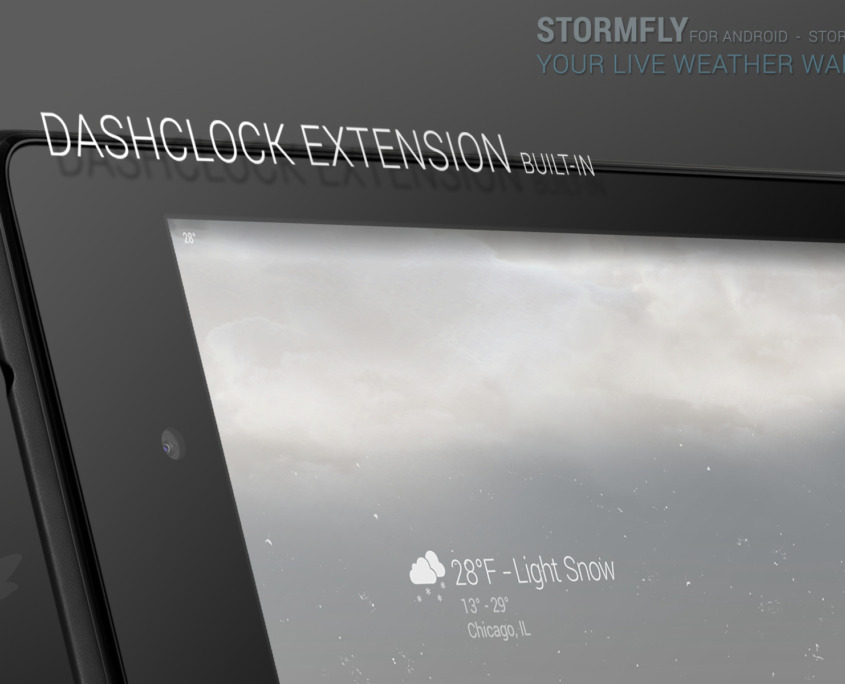
In the early years of Android, Google launched Live Wallpapers into their API that allowed users to have animated wallpapers. I was brainstorming the idea of how one could make the concept of live wallpapers more functional beyond being a pretty thing to look at for a few moments. My idea was to create a lightweight weather app that simply pulled the local weather data from a simple weather RSS feed that was readily available at the time. In doing so, it would match up the data elements with a matching wallpaper graphic that reflected not only the current weather conditions, but also the time of day. The aim being an “at-a-glance” view of current weather. As there are a large number of potential weather conditions to account for, also factoring that the artwork would reflect day, night, and dawn/dusk, we needed to account for the potential large file size of the app, and thus the unpacked footprint on the device. Our solution was to break up the artwork into layered elements. For example: partly cloudy at night. The app would use the night background and layer the partly cloudy vector on top. This greatly reduced the overall app footprint, but we took it a step further by allowing only a limited amount of artwork elements on the device at a time and storing all of the artwork remotely. The most recent 10 elements were stored locally on the device at a time and the app checked locally before attempting to retrieve any remote elements. As a side aspect to the project, we wanted to apply the concept to tablets, specifically with the idea that tablets could act like a dashboard of information when sitting idle. Of course we now see this with a variety of devices from Google, Amazon, Meta, etc.